Providing an uplifted user experience to revitalise the design and solve any pain points
We created a digital presence that aligned to Westbourne’s core values and catered towards their community when it launched. This involved a new digital identity with intuitive navigation considering user flow and motivations.
However, new standards in web design have been developed, and pain points have been established with the current experience. Rather than starting from scratch with a complete website redesign, an uplift of the existing experience will help to revitalise the design and solve any user issues.

The project
Maintaining a standard of quality and providing an uplifted user experience for Westbourne Gramma School.
Objectives
To address the current key pain points by providing practical solutions to the new target audiences and increasing site engagement.
The solutions
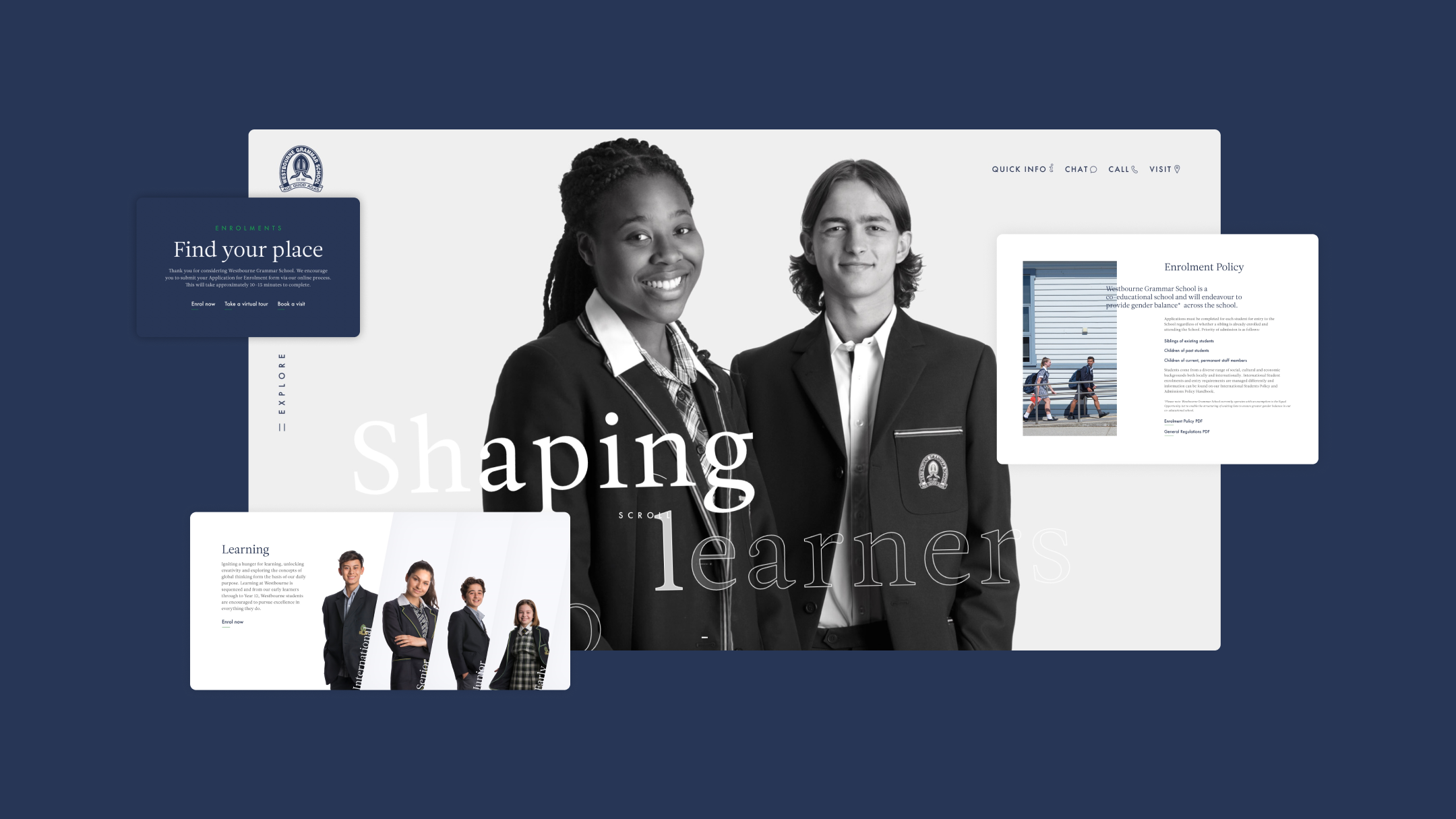
Introduce bespoke designs on the high traffic pages with animations and micro-interactions, uplift search and module functionality and refresh the enrolment experience.

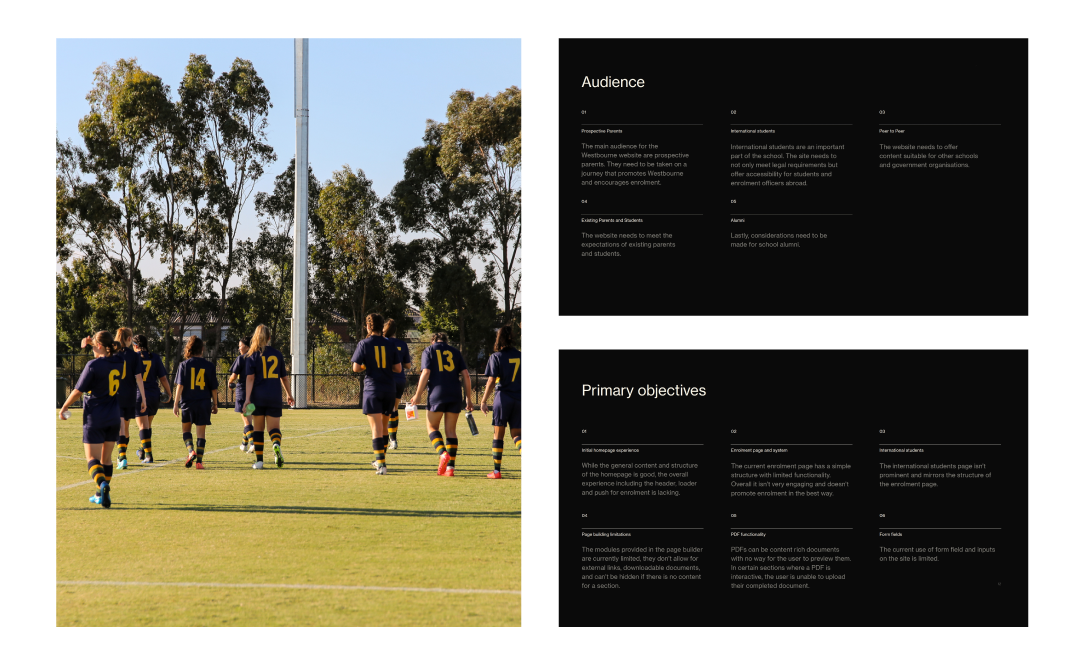
Understanding the pain points and audiences
We started the project by understanding the current audience, their journeys and concerns across the sites. The result influenced both the content and structure of the homepage and high traffic pages.

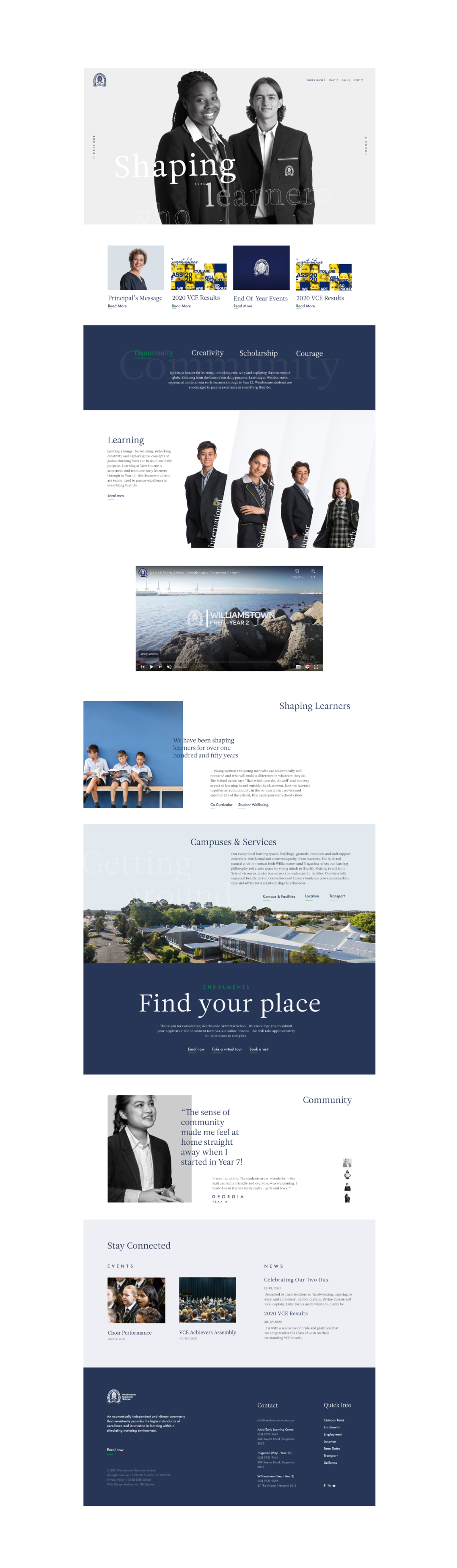
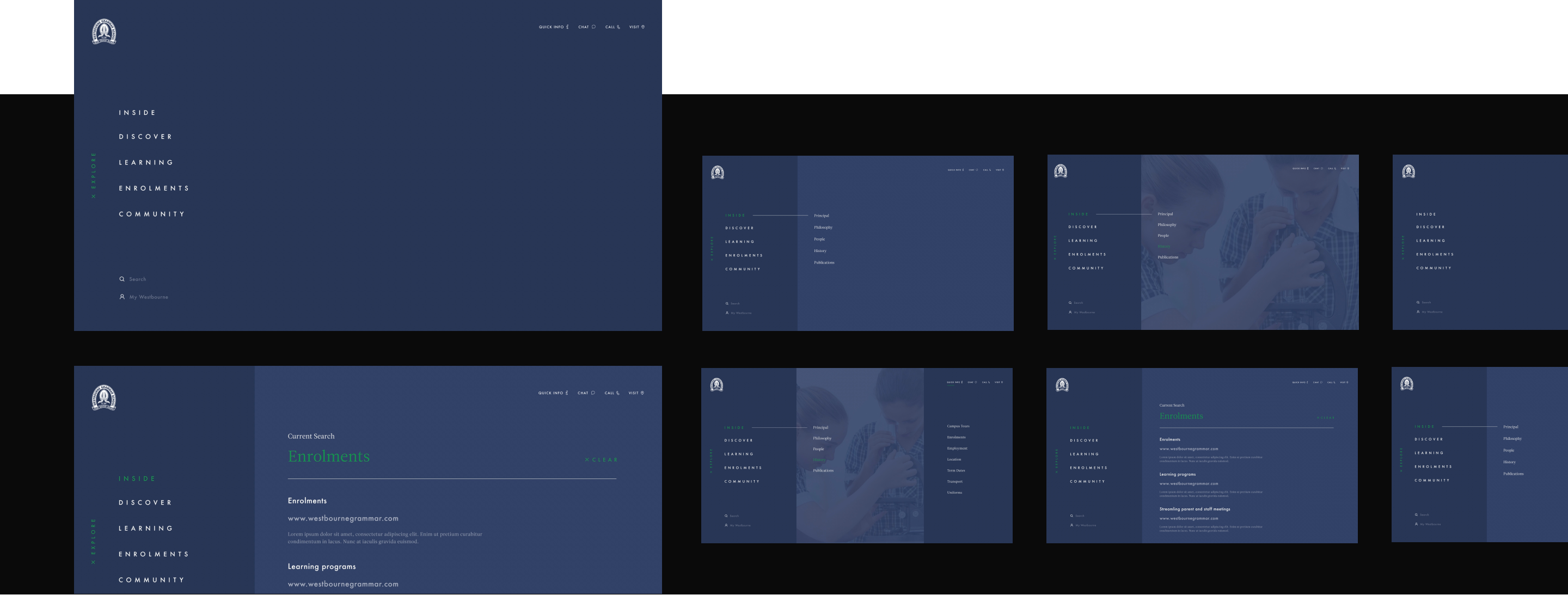
Designing user interface
After understanding the project objectives, we wireframed and applied the best practice to the user interface design. All pages have been designed for responsiveness, ensuring both are fully functional and accessible on every device.


Engage with animations and micro-interactions
We introduced an interactive on-scroll typography animation on the home banner to complement any image or video usage. This typography element will change its colour and movement based on mouse hover. Along with this immersive parallax effect when the user scrolls through the section. We also implemented some delightful micro-interactions with the cursor, navigation, menu and transition animations.